最近ではテキストボックスにオートコンプリートを付けることが、ほぼ必須となってきました。
今回はオートコンプリート機能を実装できるjQueryプラグインを5つ紹介したいと思います。
Autocompleteを実現するjQUery プラグイン10選
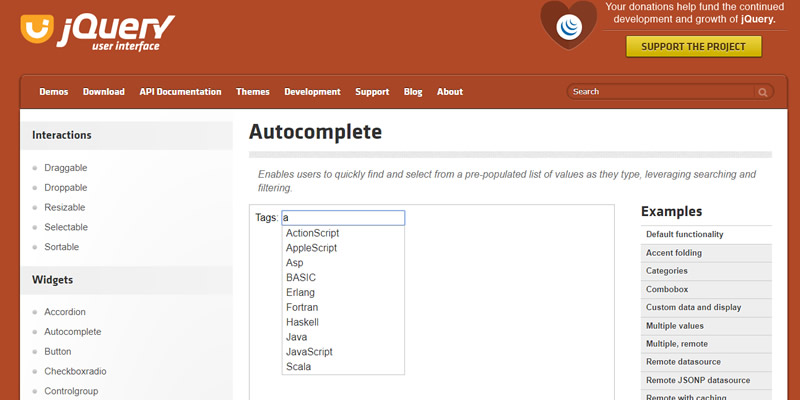
jQuery UI autocomplete

[btn class=”rich_pink”]公式サイト[/btn]
言わずと知れたjQuery UI のオートコンプリートです。
日本語での情報が一番多いと思うので、初めての方にはこれが一番使いやすいでしょう。
ソースをダウンロードするときに必要なうまく設定しないとファイル容量が大きくなってしまうのが難点。
jQuery UI系をほかにも使っているならバッティングしにくいのでお勧めです。
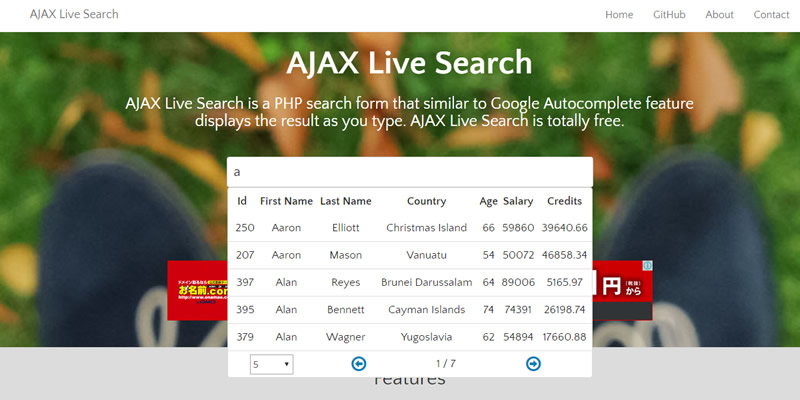
Ajax Live Search

[btn class=”rich_pink”]公式サイト[/btn]
このオートコンプリートの魅力は、候補がページネーションテーブルで表示される点です。
普通のオートコンプリートだと100件ヒットしたら100件全部ダーッと表示するか、10件までしか表示しないとかのパターンが多い。
その点Ajax Live Searchであれば、候補をページ送りすることができるのです。
また、候補をテーブルみたいに表示することができるので、名簿の検索などに非常に向いています。
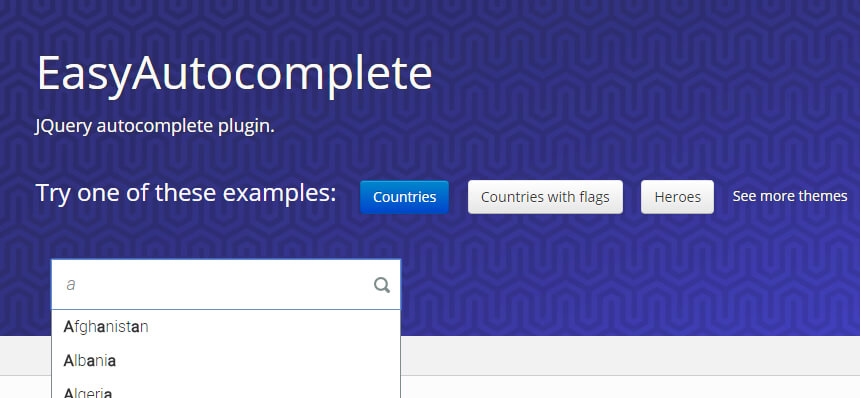
EasyAutocomplete

[btn class=”rich_pink”]公式サイト[/btn]
jQuery UI Autocompleteはほかのプラグインとバッティングして使えない!という方にお勧めのプラグインです。
基本的な機能はそろっており、スクリプトもシンプルに書けたので個人的にはこちらのほうが作りやすいかな。
Ajax関連もシンプルで使いやすく、jsonとxmlにも対応。
簡単な使い方を紹介したので参考にしてください。
[kanren postid=”79″]
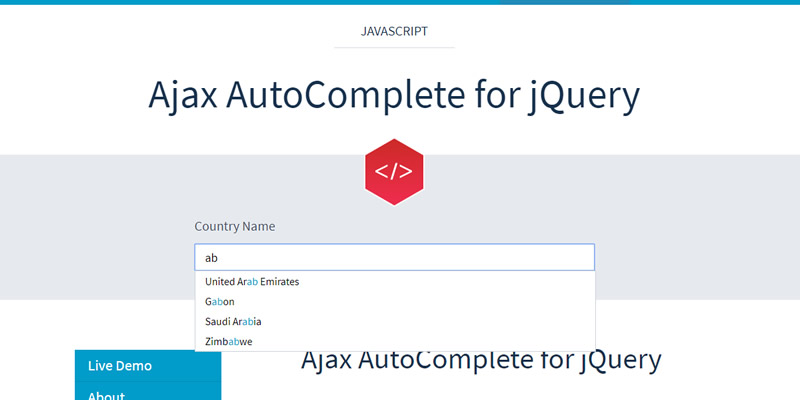
Ajax AutoComplete for jQuery

[btn class=”rich_pink”]公式サイト[/btn]
Ajax AutoComplete for jQueryは非常にシンプルで軽量のプラグインです。
色々細かい設定をすることが可能みたいですが、ドキュメントがちょっと読みにくいのでカスタマイズはちょっと難しいかも。
ただ、基本機能はそろっているので、簡単なオートコンプリートを実装したい方にオススメです。
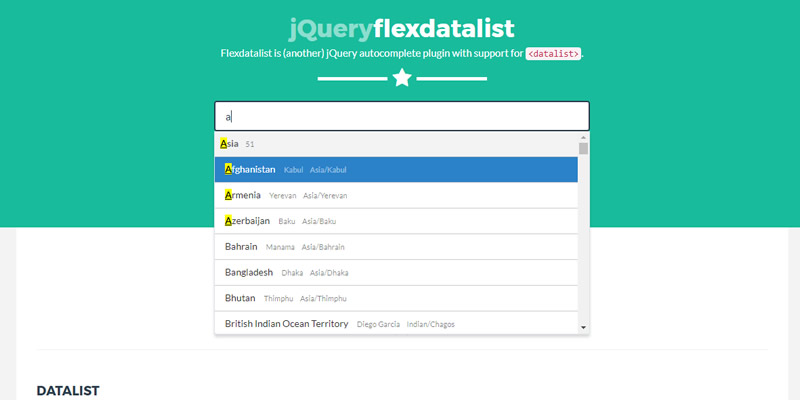
jQueryflexdatalist

[btn class=”rich_pink”]公式サイト[/btn]
こちらは通常のオートコンプリート機能よりもmultiple valuesが非常におすすめです。
multiple valuesとはいわゆるタグ入力みたいなもの。
jQuery UI Autocompleteにもmultiple valuesはありますが、jQueryflexdatalistにくらべると非常に地味です。
jQueryflexdatalistはシンプルながらもかっこいいデザインのタグ入力ができます。
もちろん普通のオートコンプリート機能も使えるので、一度使ってみてください。