スマホサイトを作るのにドロワーメニューをつけたかったので、ドロワーメニューのjQueryプラグインを探しました。
Drawer

シンプルな記述で簡単に実装することができるプラグインです。
レスポンシブにも対応されています。
メニューが表示されると、コンテンツ部分にマスクがかかります。
[btn class=”rich_pink”]サイトへ[/btn]
[kanren postid=”411″]
SlideReveal

基本的な機能がほとんど詰まっているプラグインです。
Escボタンでドロワーメニューを閉じることもできます。
説明もわかりやすいので、簡単にカスタムすることも可能です。
読み込むのはjQueryと本体のスクリプトファイルだけで、独自のスタイルをいろいろ設定しやすく、Drawerよりも使いがってがよさそうです。
[btn class=”rich_pink”]サイトへ[/btn]
[kanren postid=”423″]
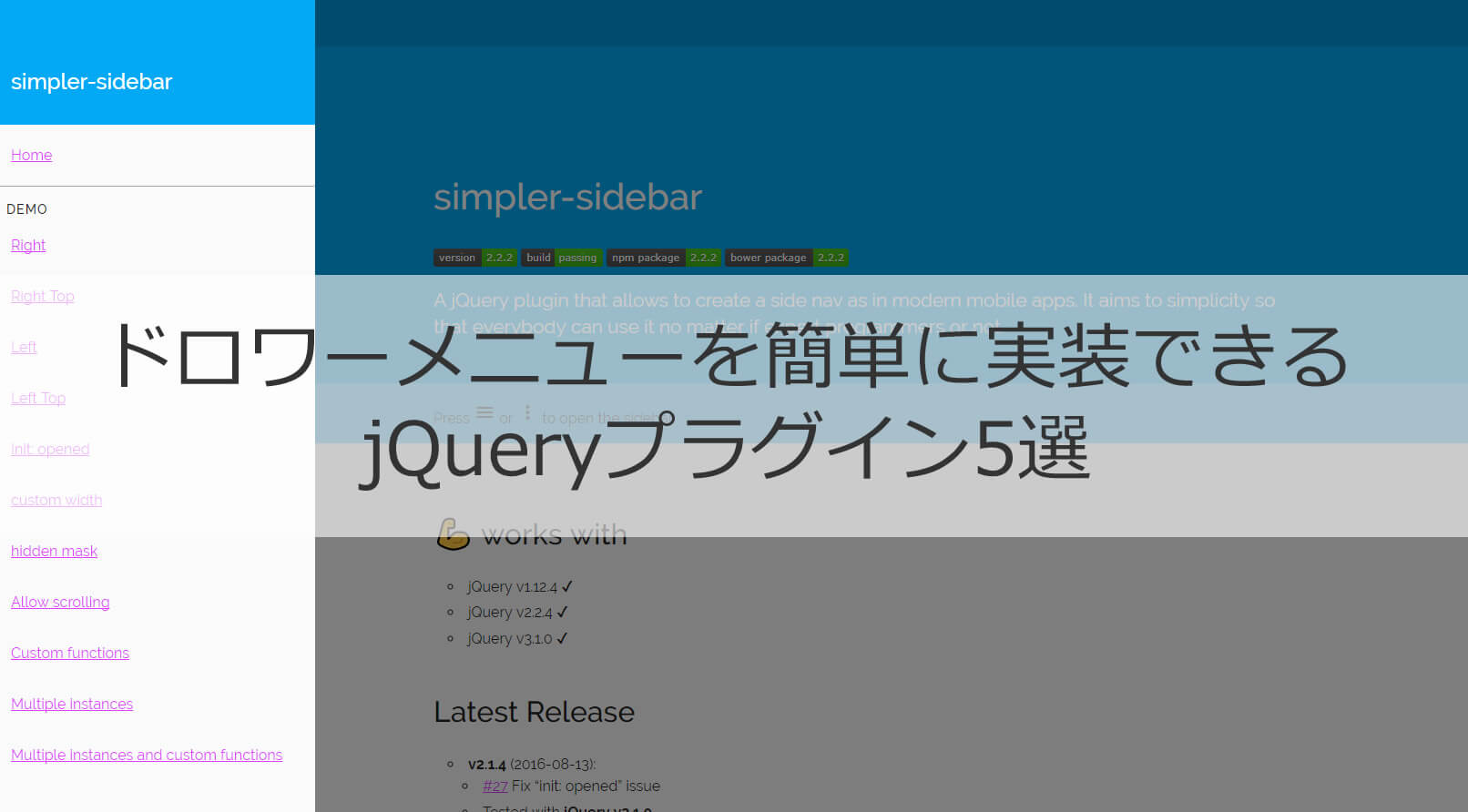
Simpler Sidebar

左右のからメニューをスライドインさせることができます。
複数設定できるので、左右に配置することもできます。
メニューが表示されるとコンテンツにマスクがかかります。
マスクの透明度やカラーもスクリプト内で簡単に設定できるのが特徴です。
[btn class=”rich_pink”]サイトへ[/btn]
SIDR

左右からのメニューをスライドインすることが可能です。
複数設定できるので、左右に配置することもできます。
Ajaxでメニューコンテンツを読み込むことも可能で、結構細かい設定ができます。
[btn class=”rich_pink”]サイトへ[/btn]
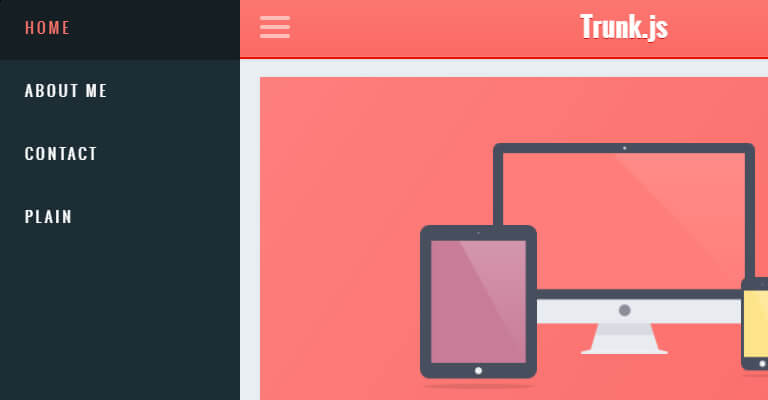
Trunk

レスポンシブに対応したドロワーメニュー。
スマホとタブレットに対応しており、左からメニューが表示されます。
動きもいい感じでしたが、ドキュメントが見つからなかったのでカスタムしにくそう・・・。
ダウンロードするとサンプルコードがついているので、それを参考にする感じです。
サンプルコード自体はとても簡単なので、カスタムする必要がない時はすぐに導入できそうです。
[btn class=”rich_pink”]サイトへ[/btn]









コメント