jQuery– tag –
-

セレクトボックスに検索機能を付けるjQueryプラグイン「Select2」
セレクトボックスに大量のデータがあると、目的の項目を探し出すのにとても苦労します。 今回は、そんな苦労を解決してくれるjQueryプラグイン「Select2」を紹介します。 Select2を使えば、セレクトボックスに検索機能を付けることができるようになります! -

【jQuery】eachメソッドで繰り返し処理をする
繰り返し処理 普通の配列を使う場合 // 配列 var array_data = ['配列1','配列2','配列3','配列4']; $.each(array_data, function(i, val){ console.log('添字:' + i + ' 値:' + val); }); オブジェクト... -

超簡単にドロワーメニューを実装できるjQueryプラグイン「SlideReveal」
以前、「ドロワーメニューを簡単に実装できるjQueryプラグイン5選」でも紹介したjQueryプラグイン「SlideReveal」を紹介します。 とても簡単にドロワーメニューを実装できます。 以前紹介した「Drawer」はスクリプトファイル以外にも専用のスタイルシート... -

少ないコードでドロワーメニューを実装できるjQueryプラグイン「Drawer」
最近、自作のWEBサイトのスマホ版のほうを修正しました。 [kanren postid="381"] その時にドロワーメニューを導入したかったのでいろいろ探すことに。 そいて簡単にドロワーメニューを導入できるjQueryプラグインのDrawerを導入しました! 今回は少ないコ... -

ドロワーメニューを簡単に実装できるjQueryプラグイン5選
スマホサイトを作るのにドロワーメニューをつけたかったので、ドロワーメニューのjQueryプラグインを探しました。 Drawer シンプルな記述で簡単に実装することができるプラグインです。 レスポンシブにも対応されています。 メニューが表示されると、コン... -

【プラグイン不要】ローディングをjQueryで簡単に自作する
Ajaxを使っているとローディング画面を表示したくなることがあります。 ローディングを表示するプラグインは多数ありますが、 「容量デカいし、こんなに高機能なのいらねぇよ」 と突っ込みたくなることも。 今回はjQueryを使って簡単にローディング画面を... -

Autocompleteを実現するjQueryプラグイン 5選
最近ではテキストボックスにオートコンプリートを付けることが、ほぼ必須となってきました。 今回はオートコンプリート機能を実装できるjQueryプラグインを5つ紹介したいと思います。 Autocompleteを実現するjQUery プラグイン10選 jQuery UI autocomplete... -

jQuery UI Datepickerで3つのよく使う機能
jQuery UI Datepickerは便利ですよね。日付関連の入力で重宝しています。 今回は仕事でよく使っているjQuery UI Datepickerの機能を3つ紹介いたします。 まずはベースのDatepickerを作る まずはベースとなるHTMLとスクリプトを組みます。 jQuery本体とjQue... -

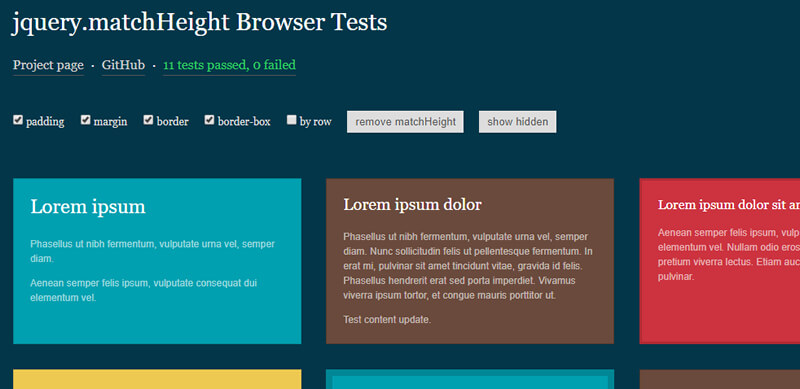
自動でboxの高さをそろえてくれるライブラリ「jquery.matchHeight.js」
導入方法 ダウンロード GitHubにアクセスしてzipファイルをダウンロードしてください。 zipファイルを展開してjquery.matchHeight.jsを適当なディレクトリに配置してください。 コード まずはjQuery本体と、jquery.matchHeight.jsを読み込みましょう。 次... -

iCheck.jsのクリック・チェンジなどのイベントが拾えない場合の解決方法
以前、ラジオボタンやチェックボックスのデザインを設定できるjQueryのプラグインiCheck.jsを紹介しました。 [kanren postid="23"] かっこいいデザインを設定できて便利なんですが、普通のclickやchangeイベントなどは使えないので、ひと手間加える必要が...
12