CMSなどの管理システムを作っているとき、カラーピッカーを導入したい場合があります。
カラーピッカー系のライブラリはたくさんあるのですが、今回は簡単にカラーピッカーを追加できるプラグイン「jQuery asColorPicker」を紹介していきます。
導入方法
ダウンロード
jQuery asColorPickerを利用するは、以下のファイルを読み込む必要があります。
[box class=”blue_box” title=”jQuery asColorPickerに必要なもの”]
- jQuery
- jQuery asColorPicker
- jQuery asGradient
[/box]
まずは、jQuery asColorPickerをダウンロードします。
Gitにアクセスしてzipファイルをダウンロードしましょう。
zipファイルを展開してlibディレクトリを丸ごと適当なディレクトリに配置してください。
つづいて、jQuery asGradientをダウンロードします。
こちらもGitにアクセスしてzipファイルをダウンロードしましょう。
zipファイルを展開してdistディレクトリを丸ごと適当なディレクトリに配置してください。
基本コード
jQuery本体と、jQuery asColorPickerのjsファイルとCSSを読み込みます。
<!-- jQuery本体 --> <script src="/path/to/jquery.js"></script> <!-- jQuery asColorPickerに必要なファイル --> <script src="/path/to/jquery-asColor.js"></script> <script src="/path/to/jquery-asGradient.js"></script> <script src="/path/to/jquery-asColorPicker.js"></script> <!-- jQuery asColorPickerのCSS --> <link rel="stylesheet" href="asColorPicker.css">
カラーピッカーにするinputタグを記述します。
value値で、デフォルトのカラーコードを設定することができます。
<input type='text' class="colorpicker" value="#000" />
最後にinputタグをカラーピッカー化するjQuery asColorPicker用のスクリプトを記述します。
今回はclassがcolorpickerになっているinputタグをカラーピッカーにします。
$(function(){
$('.colorpicker').asColorPicker();
});
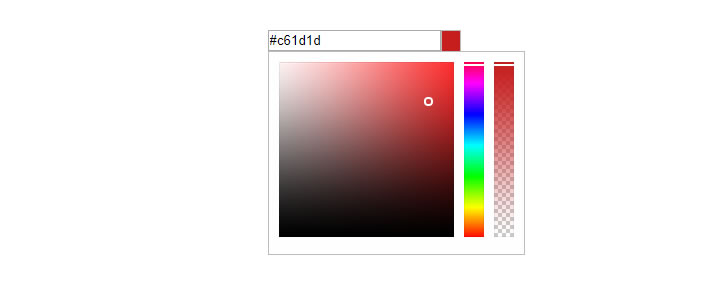
これでインプットタグにカラーピッカーが表示されるようになります!

jQuery asColorPickerのよく使う機能
changeイベントの取得
jQuery asColorPickerにはクリックイベントなどを取得する機能があります。
例えば、changeイベントの取得は以下のコードで取得することができます。
$('.sample').on('asColorPicker::change', function (e) {
console.log(e)
});
クリック時にカラーコードを取得する
WordPressのカスタマイズのように、カラーピッカーで色を選択すると同時に背景色などを変更したい場合があります。
そんな時は、changeイベントと$().asColorPicker(‘val’)メソッドを使えば、簡単に実装することができます。
まずは、背景色を設定するdivタグと、カラーピッカーにするinputタグを記述します。
<!-- 背景色用div --> <div class="bg"></div> <!-- カラーピッカー用input --> <input type="text" value="#000" class="colorpicker">
つづいて、背景色用divタグのスタイルを設定します。
サンプルでは幅と高さ100px、デフォルトの背景色を#000に設定しました。
.bg{
background:#000;
width:100px;
height:100px;
}
最後に、jQuery asColorPicker用のスクリプトを記述します。
changeイベントを取得して、色が選択されるたびにdivタグの背景色を変更しています。
$(function(){
// カラーピッカー用生成
$('.colorpicker').asColorPicker();
// カラーピッカーのチェンジイベントを取得
$('.colorpicker').on('asColorPicker::change', function (e) {
// 選択されたカラーコードを取得
var select_color = $(e.target).asColorPicker('val');
// div.bgの背景色を変更する
$('.bg').css('background',select_color);
});
});
これで色が選択されるたびに、divタグの背景色が変更されます。
全体のコードは以下の通りです。
<style>
.bg{
background:#000;
width:100px;
height:100px;
}
</style>
<div class="bg"></div>
<input type="text" value="#000" class="colorpicker">
<script>
$(function(){
$('.colorpicker').asColorPicker();
$('.colorpicker').on('asColorPicker::change', function (e) {
var select_color = $(e.target).asColorPicker('val');
$('.bg').css('background',select_color);
});
});
</script>









コメント