日付選択系といえば、jQuery ui のdatepickerが有名です。
この記事を読んでいる方も使っている人が多いと思います。
でもスマホで選択するときって、
「ちっさ!選択しにくい!」
てなること多いですよね(笑)
今回はレスポンシブに対応した、スマホでも選択しやすいDate pickerであるpickadate.jsを紹介します。
導入方法
ダウンロード
公式サイトにアクセスしてzipファイルをダウンロードしましょう。
zipファイルを展開してlibディレクトリを丸ごと適当なディレクトリに配置してください。
コード
jQueryと、libディレクトリ直下ににあるjavascriptをすべて読み込みます。
合わせてlib/themesにあるCSSも読み込みます。
※日付だけの場合はpicker.time.jsは読み込まなくてもいいですが、一応読み込んでください。
<!-- jQuery --> <script src="http://code.jquery.com/jquery-1.11.1.min.js"></script> <!-- pickadate本体 --> <script src="lib/picker.js"></script> <script src="lib/picker.date.js"></script> <script src="lib/picker.time.js"></script> <!-- レガシーブラウザへの対応用ファイル --> <script src="lib/legacy.js"></script> <!-- pickadate用スタイル --> <link rel="stylesheet" href="lib/themes/default.css" id="theme_base"> <link rel="stylesheet" href="lib/themes/default.date.css" id="theme_date">
続いて日付を入力するテキストボックスを記述。
<input type="text" class="datepicker" id="date_box">
スマホで見たときにテキストボックスがわかりやすいように、スタイルをちょっと設定します。
.datepicker{
border: 2px solid #ccc;
font-size: 20px;
}
pickadate用のスクリプトを記述します。
これでid=”date_box”をクリックするとカレンダーが表示されます。
$('#date_box').pickadate({
format: 'yyyy/mm/dd'
});
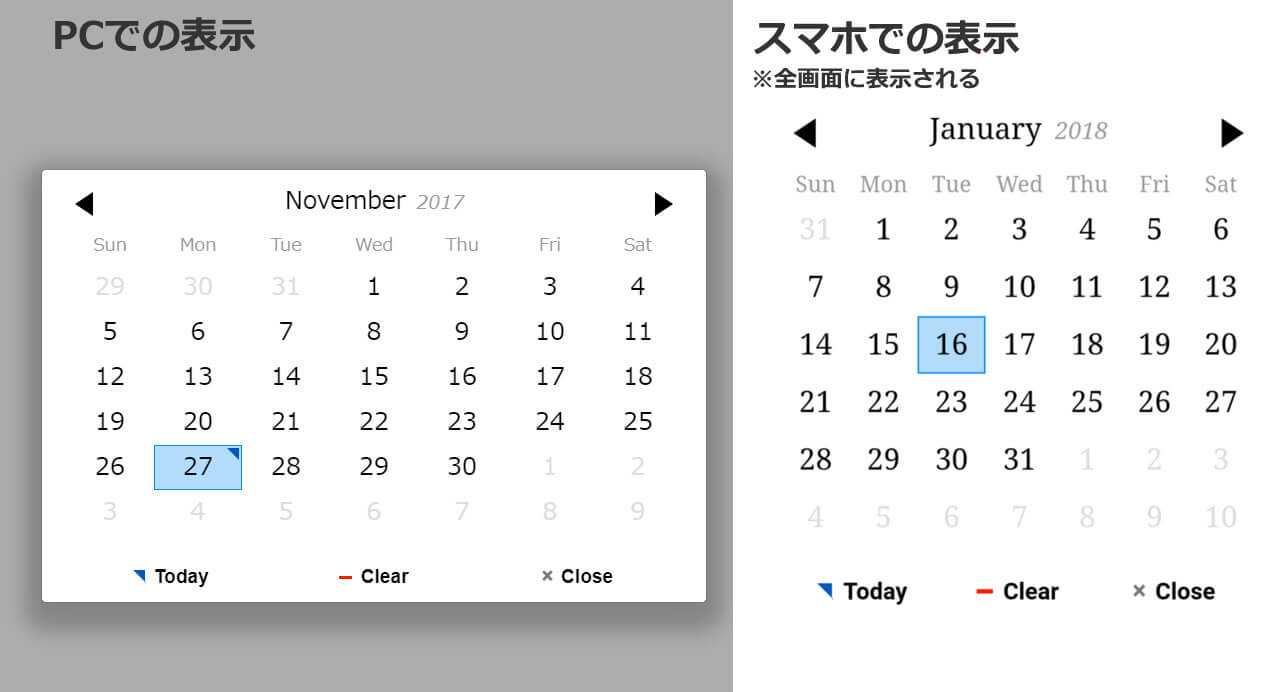
PCとスマホでカレンダーの表示のされ方が違うので、ぜひデモを確認してください。

[btn class=”rich_pink”]デモ確認へ[/btn]
日本語化する
pickadate.jsはランゲージファイルが用意されているので、簡単に日本語化することができます。
lib/translationsディレクトリの中にja_JP.jsファイルがあるので、それを読み込みます。
※picker.time.jsとpicker.date.js両方読み込まないと、動作に支障はないですがエラーを吐きます。
<!-- jQuery --> <script src="http://code.jquery.com/jquery-1.11.1.min.js"></script> <!-- pickadate本体 --> <script src="lib/picker.js"></script> <script src="lib/picker.date.js"></script> <script src="lib/picker.time.js"></script> <!-- レガシーブラウザへの対応用ファイル --> <script src="lib/legacy.js"></script> <!-- pickadate用スタイル --> <link rel="stylesheet" href="lib/themes/default.css" id="theme_base"> <link rel="stylesheet" href="lib/themes/default.date.css" id="theme_date"> <!-- ランゲージファイルを追加 --> <script src="lib/translations/ja_JP.js"></script>
[btn class=”rich_pink”]デモ確認へ[/btn]
いろいろな設定
イベントを取得
イベントを取得することもできます。
選択した日付を元に処理を実行したい場合などに利用することができます。
$('#date_box').pickadate({
format: 'yyyy/mm/dd',
onStart: function () {
alert('pickadateが読み込まれました')
},
onRender: function () {
alert('pickadateがレンダリングされました')
},
onOpen: function () {
alert('カレンダーを表示します')
},
onClose: function () {
alert('カレンダーを閉じます')
},
onStop: function () {
alert('pickadateを終了します')
},
onSet: function (context) {
alert('値がセットされました');
}
})
[btn class=”rich_pink”]デモ確認へ[/btn]
選択できる日付を範囲指定
選択できる日付を範囲指定することもできます。
直接日付を設定する方法と、本日から前後○○日選択できるようにする方法があります。
まずはテキストボックスを2つ記述します。
<h3>2017年11月4日~2017年11月20日の日付のみ選択できる</h3> <input type="text" class="datepicker" id="date_box1"> <h3>本日から10日前と5日後までが選択できる</h3> <input type="text" class="datepicker" id="date_box2">
続いてスクリプトです。
直接日付を設定する場合は、月の指定に気を付けてください。
実際の 月-1 して設定する必要があります。
//2017年11月4日~2017年11月20日の日付のみ選択できる
$('#date_box1').pickadate({
format: 'yyyy/mm/dd',
min: [2017, 10, 4], // [年,月,日]の順。
max: [2017, 10, 20]
})
//本日から10日前と5日後までが選択できる
$('#date_box2').pickadate({
format: 'yyyy/mm/dd',
min: -10,
max: 5
})
[btn class=”rich_pink”]デモ確認へ[/btn]
指定の日付や曜日を選択できないようにする
特定の日や曜日を選択できないようにしたいことってあると思います。
そんな時はdisableパラメータを付けることで簡単に設定できます。
<h3>2017年12月2日、2017年12月5日を選択できないようにする</h3> <input type="text" class="datepicker" id="date_box1"> <h3>2017年12月28日~2018年01月5日を選択できないようにする</h3> <input type="text" class="datepicker" id="date_box2"> <h3>木曜日、土曜日を選択できないようにする</h3> <input type="text" class="datepicker" id="date_box3">
続いてスクリプトです。
指定日を選択できないようにする場合は、配列の中に日付を指定してください。
//2017年12月2日、2017年12月5日を選択できないようにする
$('#date_box1').pickadate({
format: 'yyyy/mm/dd',
disable: [
[2017, 11, 2],
[2017, 11, 5],
]
})
指定の範囲で選択できないようにする場合は、開始日と終了日のみを指定してください。
//2017年12月28日~2018年01月5日を選択できないようにする
$('#date_box2').pickadate({
format: 'yyyy/mm/dd',
disable: [{from: [2017, 11, 28], to: [2018, 0, 5]}]
})
曜日で選択できないようにする場合は、曜日の数字を配列で指定してください。
※曜日の設定は日本語化されている場合と、されていない場合で数値が違います。
日本語の場合:1~7(月曜~日曜)
英語の場合:0~6(日曜~土曜)
//木曜日、土曜日を選択できないようにする
$('#date_box3').pickadate({
format: 'yyyy/mm/dd',
//1:月 2:火 3:水 4:木 5:金 6:土 7:日
disable: [
4,6
]
})
[btn class=”rich_pink”]デモ確認へ[/btn]









コメント