テキストエリアやセレクトボックスは簡単にデザインを設定できるけど、ラジオボタンとかは難しい!
そんな悩みを解決してくれるプラグイン「iCheck.js」をご紹介します。
これを使えばラジオボタンやチェックボックスを簡単にカスタマイズできます。
Bootstrapとの相性もいいのでお勧めです。
[btn class=”rich_pink”]公式サイト[/btn]
目次
iCheckの使い方
ダウンロード
GitHubにアクセスしてzipファイルをダウンロードしてください。
zipファイルを展開して、skinsディレクトリとicheck.min.jsを適当なディレクトリにコピーしてください。
コード
jquery本体とプラグイン、CSSを読み込みます。
<script src="./js/jquery.js"></script> <script src="./js/icheck.min.js"></script> <link href="./skins/all.css?v=1.0.2" rel="stylesheet">
ラジオボタンとチェックボックスのタグを好きな場所に埋め込んでください。
<!--ラジオボタン--> <label><input type="radio" name="iCheck1" checked>ラジオボタン1</label> <label><input type="radio" name="iCheck1">ラジオボタン2</label> <!--チェックボックス--> <label><input type="checkbox" name="iCheck2" checked>ラジオボタン1</label> <label><input type="checkbox" name="iCheck2">ラジオボタン2</label>
ラジオボタンとチェックボックスのスタイルを設定するスクリプトを記述します。
$(document).ready(function () {
$('input').iCheck({
//ラジオボタンのスタイル設定
radioClass: 'iradio_minimal-green',
//チェックボックスのスタイル設定
checkboxClass: 'icheckbox_minimal',
});
});
[btn class=”rich_pink”]デモ確認[/btn]
各種設定
上記のコードはシンプルな設定となります。
icheckはスキンや色を変更することもできます。
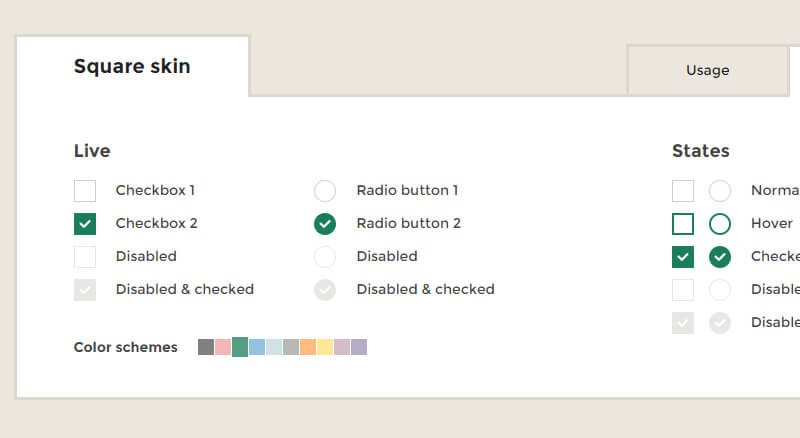
各種スキンの設定
checkboxClassやradioClassのパラメータの’icheckbox_’・’iradio_’のアンダーバー以降を変更すると、スキンを設定できます。
<h2>Square</h2> <div> <label><input class="square" type="radio" name="square_iCheck1" checked>ラジオボタン1</label> <label><input class="square" type="radio" name="square_iCheck1">ラジオボタン2</label> <label><input class="square" type="checkbox" name="square_iCheck2" checked>チェックボックス1</label> <label><input class="square" type="checkbox" name="square_iCheck2">チェックボックス2</label> </div> <h2>flat</h2> <div> <label><input class="flat" type="radio" name="flat_iCheck1" checked>ラジオボタン1</label> <label><input class="flat" type="radio" name="flat_iCheck1">ラジオボタン2</label> <label><input class="flat" type="checkbox" name="flat_iCheck2" checked>チェックボックス1</label> <label><input class="flat" type="checkbox" name="flat_iCheck2">チェックボックス2</label> </div> <h2>Polaris</h2> <div> <label><input class="polaris" type="radio" name="polaris_iCheck1" checked>ラジオボタン1</label> <label><input class="polaris" type="radio" name="polaris_iCheck1">ラジオボタン2</label> <label><input class="polaris" type="checkbox" name="polaris_iCheck2" checked>チェックボックス1</label> <label><input class="polaris" type="checkbox" name="polaris_iCheck2">チェックボックス2</label> </div> <h2>Futurico</h2> <div> <label><input class="futurico" type="radio" name="futurico_iCheck1" checked>ラジオボタン1</label> <label><input class="futurico" type="radio" name="futurico_iCheck1">ラジオボタン2</label> <label><input class="futurico" type="checkbox" name="futurico_iCheck2" checked>チェックボックス1</label> <label><input class="futurico" type="checkbox" name="futurico_iCheck2">チェックボックス2</label> </div>
$(document).ready(function () {
// Square Skin
$('.square').iCheck({
//ラジオボタンのスタイル設定
radioClass: 'iradio_square',
//チェックボックスのスタイル設定
checkboxClass: 'icheckbox_square',
});
//Flat Skin
$('.flat').iCheck({
//ラジオボタンのスタイル設定
radioClass: 'iradio_flat',
//チェックボックスのスタイル設定
checkboxClass: 'icheckbox_flat',
});
//Polaris Skin
$('.polaris').iCheck({
//ラジオボタンのスタイル設定
radioClass: 'iradio_polaris',
//チェックボックスのスタイル設定
checkboxClass: 'icheckbox_polaris',
});
//Futurico Skin
$('.futurico').iCheck({
//ラジオボタンのスタイル設定
radioClass: 'iradio_futurico',
//チェックボックスのスタイル設定
checkboxClass: 'icheckbox_futurico',
});
});
[btn class=”rich_pink”]デモ確認[/btn]
色変えの方法
スキンのパラメータの後にハイフンをつけて色を設定することができます。
<div> <label><input class="black" type="radio" name="icheck1" checked>ラジオボタン1</label><br> <label><input class="grey" type="radio" name="icheck2" checked>ラジオボタン2</label><br> <label><input class="red" type="radio" name="icheck3" checked>ラジオボタン3</label><br> <label><input class="orange" type="radio" name="icheck4" checked>ラジオボタン4</label><br> <label><input class="green" type="radio" name="icheck5" checked>ラジオボタン5</label><br> <label><input class="yellow" type="radio" name="icheck6" checked>ラジオボタン6</label><br> <label><input class="blue" type="radio" name="icheck7" checked>ラジオボタン7</label><br> <label><input class="pink" type="radio" name="icheck8" checked>ラジオボタン8</label><br> <label><input class="aero" type="radio" name="icheck9" checked>ラジオボタン9</label><br> <label><input class="purple" type="radio" name="icheck10" checked>ラジオボタン10</label><br> <label><input class="black" type="checkbox" name="check_icheck1" checked>チェックボックス1</label><br> <label><input class="grey" type="checkbox" name="check_icheck2" checked>チェックボックス2</label><br> <label><input class="red" type="checkbox" name="check_icheck3" checked>チェックボックス3</label><br> <label><input class="orange" type="checkbox" name="check_icheck4" checked>チェックボックス4</label><br> <label><input class="green" type="checkbox" name="check_icheck5" checked>チェックボックス5</label><br> <label><input class="yellow" type="checkbox" name="check_icheck6" checked>チェックボックス6</label><br> <label><input class="blue" type="checkbox" name="check_icheck7" checked>チェックボックス7</label><br> <label><input class="pink" type="checkbox" name="check_icheck8" checked>チェックボックス8</label><br> <label><input class="aero" type="checkbox" name="check_icheck9" checked>チェックボックス9</label><br> <label><input class="purple" type="checkbox" name="check_icheck10" checked>チェックボックス10</label><br> </div>
$(document).ready(function () {
// 色:black
$('.black').iCheck({
radioClass: 'iradio_minimal',
checkboxClass: 'icheckbox_minimal',
});
// 色:grey
$('.grey').iCheck({
radioClass: 'iradio_minimal-grey',
checkboxClass: 'icheckbox_minimal-grey',
});
// 色:red
$('.red').iCheck({
radioClass: 'iradio_minimal-red',
checkboxClass: 'icheckbox_minimal-red',
});
// 色:orange
$('.orange').iCheck({
radioClass: 'iradio_minimal',
checkboxClass: 'icheckbox_minimal',
});
// 色:green
$('.green').iCheck({
radioClass: 'iradio_minimal',
checkboxClass: 'icheckbox_minimal',
});
// 色:yellow
$('.yellow').iCheck({
radioClass: 'iradio_minimal',
checkboxClass: 'icheckbox_minimal',
});
// 色:blue
$('.blue').iCheck({
radioClass: 'iradio_minimal-blue',
checkboxClass: 'icheckbox_minimal-blue',
});
// 色:pink
$('.pink').iCheck({
radioClass: 'iradio_minimal-pink',
checkboxClass: 'icheckbox_minimal-pink',
});
// 色:aero
$('.aero').iCheck({
radioClass: 'iradio_minimal-aero',
checkboxClass: 'icheckbox_minimal-aero',
});
// 色:purple
$('.purple').iCheck({
radioClass: 'iradio_minimal-purple',
checkboxClass: 'icheckbox_minimal-purple',
});
});
[btn class=”rich_pink”]デモ確認[/btn]
関連記事
[kanren postid=”115″]