最近のWEBサービスは「まずはこのボタンを押しましょう」「次はここに入力しましょう」という吹き出しが出て、はじめてWEBサービスを使う人が迷わないガイドが表示されることが多くなりました。
これはWEBサイトガイドやツアーと呼ばれており、色々なサイトで組み込まれ始めています。
今回はそんなツアーを簡単に実装することができるjQueryプラグインの「anno.js」を紹介します。
導入方法
ダウンロード
GitHubにアクセスしてzipファイルをダウンロードしてください。
zipファイルを展開して、anno.js、anno.css、jquery.scrollintoview.min.jsをコピーして適当なディレクトリに配置してください。
コード
まずjQuery本体とプラグイン、CSSを読み込みます。
<!-- jQuery本体 --> <script src="http://ajax.googleapis.com/ajax/libs/jquery/2.0.3/jquery.min.js"></script> <!-- anno.jsの本体とCSS --> <script src="anno.js" type="text/javascript"></script> <script src="query.scrollintoview.min.js" type="text/javascript"></script> <link href="anno.css" rel="stylesheet" type="text/css" />
ツアーを表示する場所と、ツアーを開始するためのボタンのHTMLを記述します。
ボタンをクリックしたら、ツアーが実行されます。
<!-- ツアーを表示する場所--> <div id="test1">ボックス1</div> <!-- ツアーを開始させるボタン--> <input type="button" id="start_tour" value="ツアー開始">
ツアーを表示するスクリプトを記述します。
targetでボックス1のIDを指定してください。
またpositionを指定することでツアーを上下左右どこに表示するかを指定できます。
指定できるポジションは以下の通りです。
| 引数 | 表示場所 |
|---|---|
| top | 上 |
| center-top | 上中央 |
| right | 右 |
| center-right | 右中央 |
| right | 右中央 |
| bottom | 下 |
| center-bottom | 下中央 |
| left | 左 |
| center-left | 左中央 |
$(function () {
$('#start_tour').click(function () {
var anno1 = new Anno({
target: '#test1', //ツアーを表示するターゲット
position: 'center-bottom',//ツアーを表示する場所
content: 'ボックス1の説明',//ツアー内で表示するテキスト
})
anno1.show();
});
});
[btn class=”rich_pink”]デモ確認[/btn]
ツアーの表示位置の指定・ツアーを順番に表示してみる
最初のデモではツアーが1つしか表示されません。
今度はステップを踏む感じで、ツアーを順番に表示させてみましょう。
また、ついでにツアーの表示位置positionを指定していきたいと思います。
まずは、ツアーのターゲットのHTMLを作ります。
<div id="test1">ボックス1</div> <div id="test2">ボックス2</div> <div id="test3">ボックス3</div> <div id="test4">ボックス4</div> <div id="test5">ボックス5</div> <div id="test6">ボックス6</div> <div id="test7">ボックス7</div> <div id="test8">ボックス8</div> <!-- ツアーを開始させるボタン--> <input type="button" id="start_tour" value="ツアー開始">
次にツアーを順番に表示するためのスクリプトを作成します。
最初のサンプルではvar anno1 = new Anno({パラメータ});という記述でしたが、
ツアーを順番に表示する場合は
var anno1 = new Anno([{パラメータ},{パラメータ}]);という記述になります。
$('#start_tour').click(function () {
var anno1 = new Anno([
{
target: '#test1',
position: 'right',
content: 'ボックス1の説明:right',
buttons: [AnnoButton.NextButton]//ボタンの設定
},
{
target: '#test2',
position: 'center-right',
content: 'ボックス2の説明:center-right',
buttons: [AnnoButton.BackButton, AnnoButton.NextButton]
},
{
target: '#test3',
position: 'bottom',
content: 'ボックス3の説明:bottom',
buttons: [AnnoButton.BackButton, AnnoButton.NextButton]
},
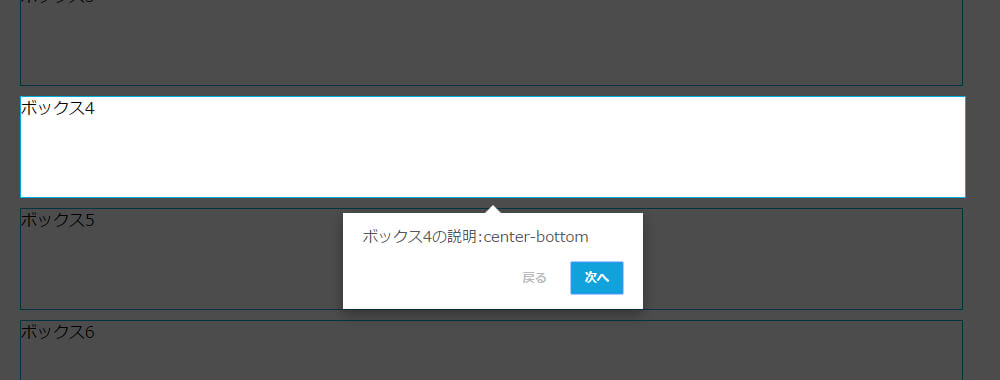
{
target: '#test4',
position: 'center-bottom',
content: 'ボックス4の説明:center-bottom',
buttons: [AnnoButton.BackButton, AnnoButton.NextButton]
},
{
target: '#test5',
position: 'left',
content: 'ボックス5の説明:left',
buttons: [AnnoButton.BackButton, AnnoButton.NextButton]
},
{
target: '#test6',
position: 'center-left',
content: 'ボックス6の説明:center-left',
buttons: [AnnoButton.BackButton, AnnoButton.NextButton]
},
{
target: '#test7',
position: 'top',
content: 'ボックス7の説明:top',
buttons: [AnnoButton.BackButton, AnnoButton.NextButton]
},
{
target: '#test8',
position: 'center-top',
content: 'ボックス8の説明:center-top',
buttons: [AnnoButton.BackButton,AnnoButton.DoneButton]
}
])
anno1.show();
});
buttonsというパラメータが増えいています。
これは、ツアーに表示されるボタンの指定になります。
AnnoButton.NextButtonがNextボタン(次へ)
AnnoButton.NextButtonがBackボタン(戻る)
AnnoButton.DoneButtonがDoneボタン(終了)
になります。
[btn class=”rich_pink”]デモ確認[/btn]
ツアー内のボタンのテキストを変更する
上記のコードのままだとボタンのテキストが英語表記になっています。
Nextを「次へ」、Backを「戻る」、Doneを「終了」に変更する場合は以下のように変更してみてください。
$('#start_tour').click(function () {
AnnoButton.NextButton.text = '次へ';
AnnoButton.BackButton.text = '戻る';
AnnoButton.DoneButton.text = '終了';
//以下省略
});
[btn class=”rich_pink”]デモ確認[/btn]