2017年– date –
-

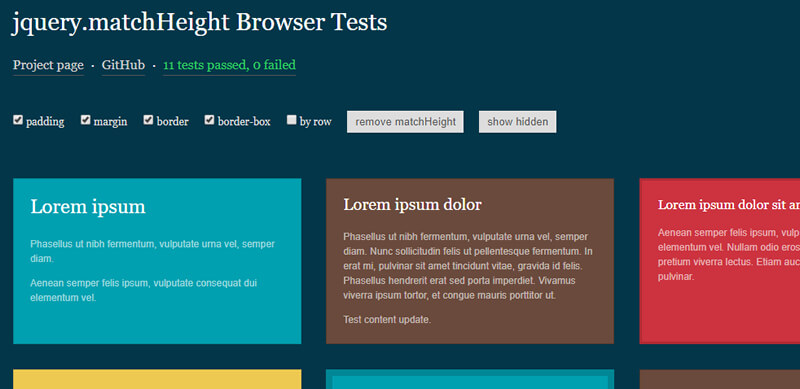
自動でboxの高さをそろえてくれるライブラリ「jquery.matchHeight.js」
導入方法 ダウンロード GitHubにアクセスしてzipファイルをダウンロードしてください。 zipファイルを展開してjquery.matchHeight.jsを適当なディレクトリに配置してください。 コード まずはjQuery本体と、jquery.matchHeight.jsを読み込みましょう。 次... -

iCheck.jsのクリック・チェンジなどのイベントが拾えない場合の解決方法
以前、ラジオボタンやチェックボックスのデザインを設定できるjQueryのプラグインiCheck.jsを紹介しました。 [kanren postid="23"] かっこいいデザインを設定できて便利なんですが、普通のclickやchangeイベントなどは使えないので、ひと手間加える必要が... -

子どものプログラム教育に「はじめてのプログラミング」をおすすめする4の理由
2020年から小学校でプログラミング教育が必修になるって知ってますか? そんな背景があるせいか、最近の書店では ”こどものプログラム”とか”おやこでプログラムに挑戦!” みたいなコーナーが出来上がっていて、子ども向けのプログラム教本が山積みになって... -

日時設定が簡単になる!「Moment.js」
普段私はPHPを主に使っているのですが、PHPと比べるとjavascriptって日時関連のスクリプトを組むのがとってもめんどくさい。 そんなめんどくさいを解決してくれるjavascriptライブラリの「Moment.js」を紹介します。 導入方法 ダウンロード 公式サイトから... -

テキストボックスの内容をボタンでコピーやカットできるライブラリ「clipboard.js」
プログラムとかを組んでいると、コピペやカットとはショートカットキーを使うのが当たり前になってますよね。 でも意外とコピペとかのショートカットキーを知らない人って多いんです。 今回はテキストボックスの内容をショットカットキーを使わずボタンで... -

Bootstrap3を使っていた私がBootstrap4をいじって困ったこと:labelクラスが効かない!?
最近購入したテンプレートがbootstrap4をベースに作られていたのでいじり始めました。 一部3とは勝手が違っていたので、ハマったところを紹介していきます。 今回は「labelクラスが効かない!?」編です。 現象の確認と対応 まずは現象を確認 まずは従来の... -

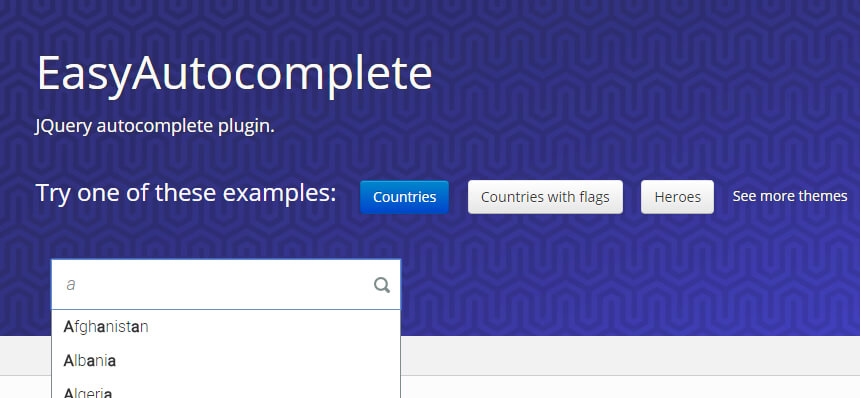
簡単にautocompleteが実装できる「EasyAutocomplete」
テキストボックスに文字を入力したら候補が表示されるautocompleteといえば、jQueryUIのAutocompleteが有名です。 でもjQueryUIはほかにもいろいろなWidgetsのスクリプトが書かれてたりするので意外と重かったりします。 今回はautocompleteだけのライブラ... -

javascriptでURLのパラメータを取得する方法
PHPとかサーバーサイドの言語だとURLのパラメータを簡単に取得できますが、javascriptだとひと手間加える必要があります。 今回はjavascriptを使ってなるURLのパラメータを取得する方法を紹介します。 取得方法 window.location.searchを使う window.locat... -

New Kindle fire 7を5日ぐらい使って分かったこと
今までTeclast X80 Proとかいう怪しいタブレットを使っていたのですが、これが最近ご臨終しました。 ここのところ画面がチラついたり、バッテリー消費が異様に早かったりして 「あ、これそろそろヤバいな」 と思っていた矢先にうんともすんとも言わなくな... -

Ajax:郵便番号検索APIを使って郵便番号検索を実装する
最近では当たり前になっている郵便番号検索ですが、完全に自前でやろうと思うと DBの知識 サーバーサイドの知識 jQueryなどを使ったAjaxの知識 郵便番号データの定期的な更新 などが必要で意外と大変だったりします。 もっと簡単に実装したい方のために、A...